Overview
Studio X is the University of Rochester's hub for Virtual Reality and Augmented Reality (VR/AR). I dreamed up their brand identity to encourage access to VR/AR education.
Impact
I increased engagement at VR/AR workshops by unifying Studio X's visual identity across marketing and social media.
I empowered the marketing team to streamline workflow and build design skills via one-on-one coaching sessions.
Role
Brand Identity Designer, Creative Coach
Timeline
9 months, August 2023 - April 2024
Tools
Figma, Adobe Illustrator
1. Research
Looking Back
Past designs by the Studio X team lacked consistency in values, wordmarks, colors, typography, and graphic elements.
Clarifying Values
6 Core Values: Welcoming, Futuristic, Playful, Imaginative, Experimental, and Progressive.
Collecting Inspiration
Our team collaborated to create a mood board. Common trends included spatial geometry, vibrant colors, and inclusivity.
2. Strategy
Dream Big!
The new brand identity for Studio X encourages access to VR/AR teaching and research.
3. Design & Iterate
Wordmark
My task was to enhance Studio X's existing wordmark.
Optimize Legibility
The original wordmark was difficult to read at small scales. I solved this by increasing stroke and defining size guidelines.
Which Version Do I Use?
I resolved confusion by establishing version guidelines.
Brandmark
For special cases when the full wordmark doesn't fit, I simplified the wordmark into an eye-catching brandmark.
Color
I brought the palette to life by adjusting contrast plus adding green and orange transition colors.
Depth with Gradients
I designed three gradient paths as a system for creating graphic elements with spatial depth.
Typography
I chose Magallanes as our header for its playful curves and Proxima Nova as our body for its sleek legibility.
Experimental Effects
Extending and scaling characters allows for endless engaging headers
Modular X
I subdivided the wordmark’s “X” into a geometric modular system so anyone can easily design unified graphic elements.
The Grid
I introduced a spatial grid texture by repeating the "X" and distorting its perspective.
4. Result
3... 2... 1... Action!
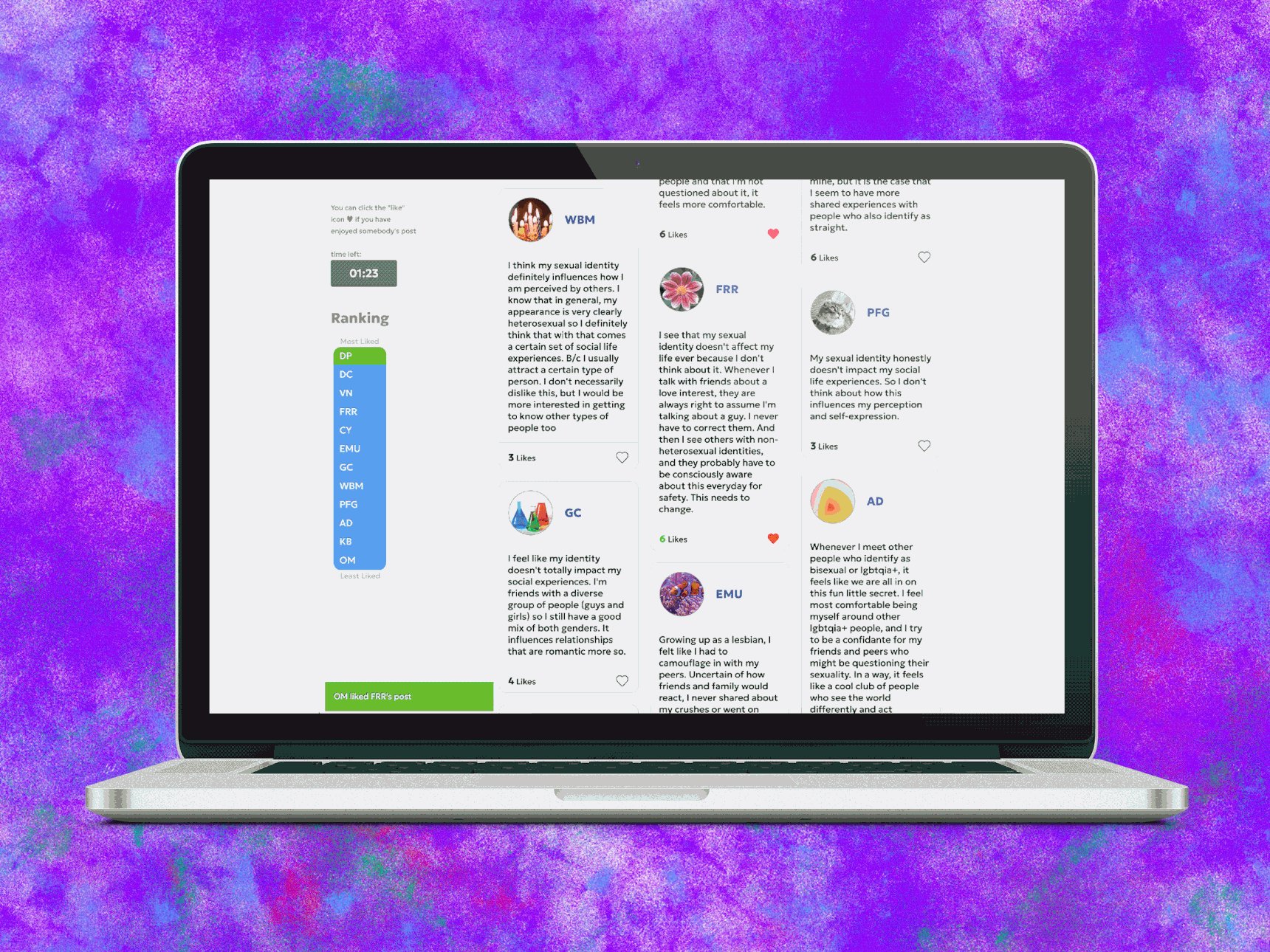
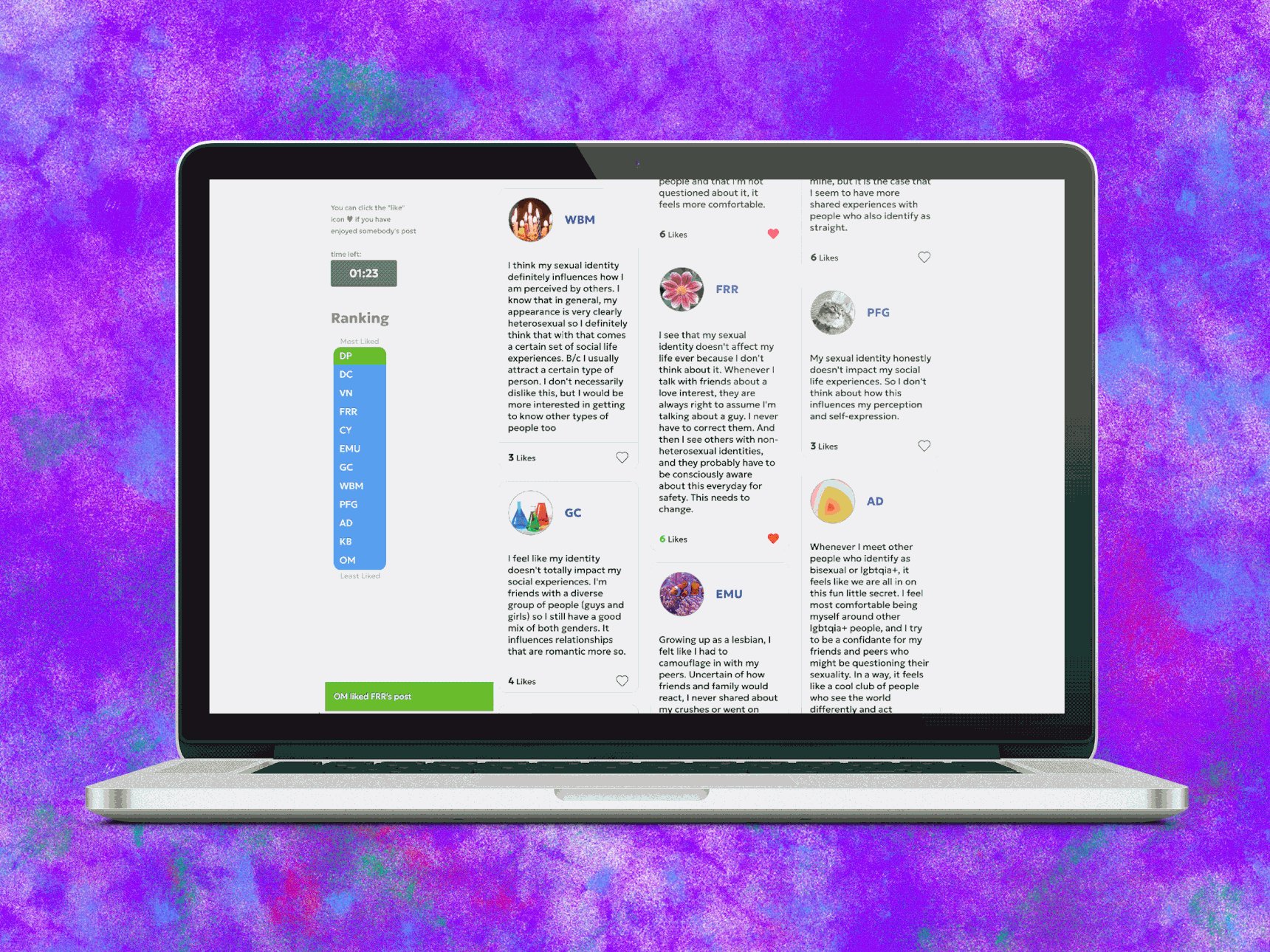
The brand identity is live across Studio X's signage, social media, website, and VR/AR user interfaces.